The posts pagination styling code snippet and wordpress plugin
I created a simple wordpress plugin to customize the built-in pagination, but you can also use the code snippet.
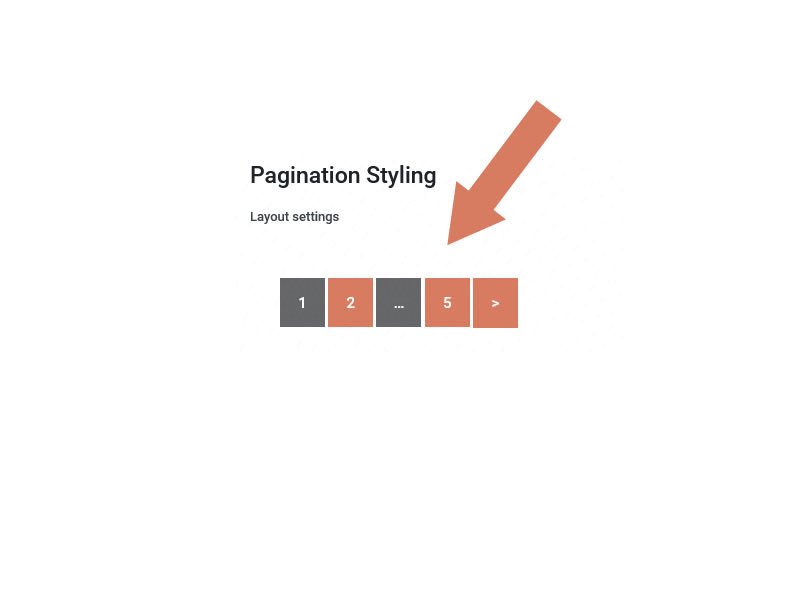
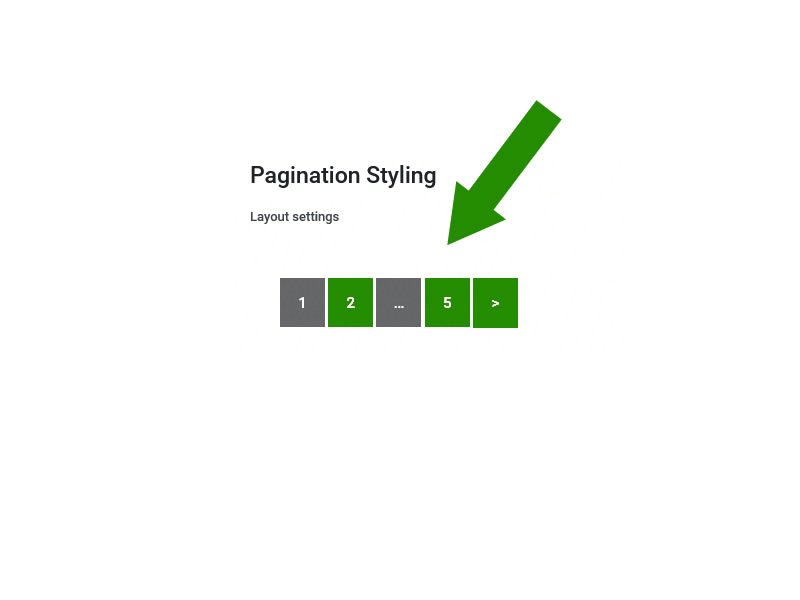
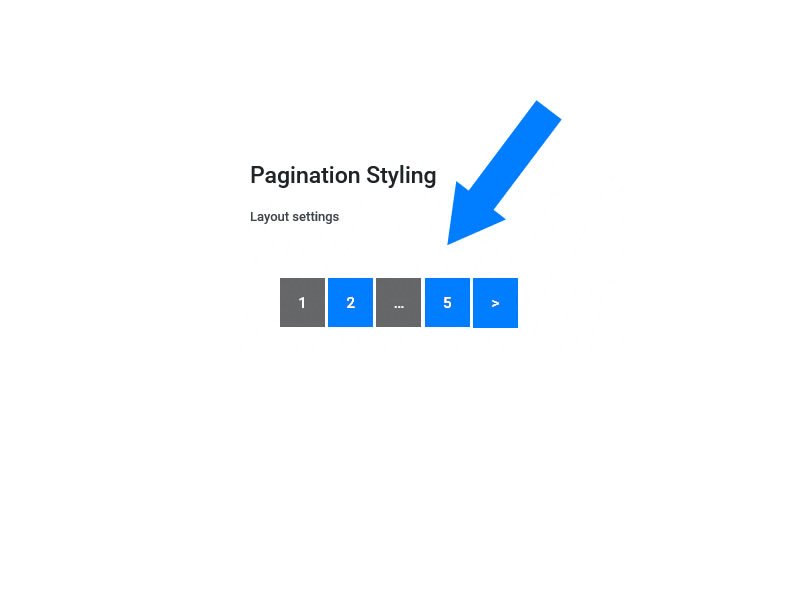
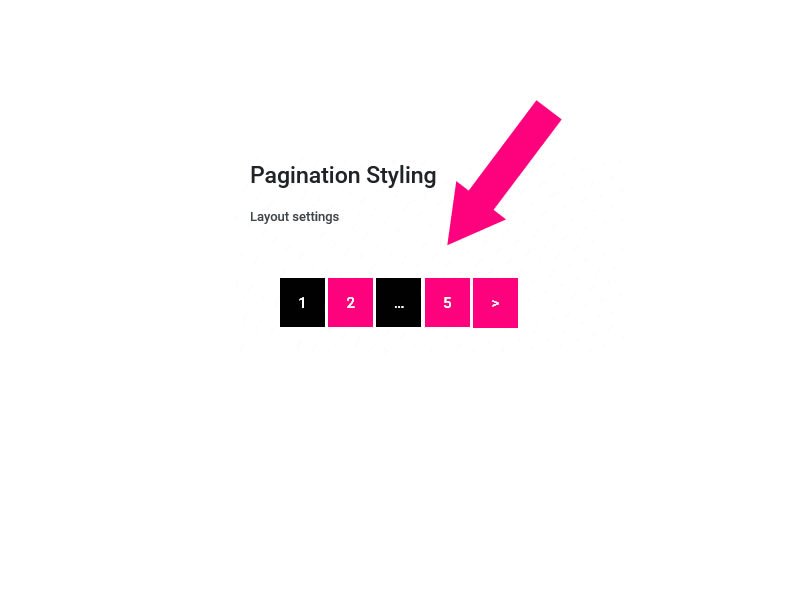
Live demo works anywhere on the site
// example styling
.nav-links {
width: calc(100% – 30px);
margin: 10px 0 30px 30px;
display: block;
height: 50px;
}
.page-numbers {
font-size: 15px;
width: 15px;
background-color: #666666;
padding: 15px;
display: inline-flex;
justify-content: center;
align-items: center;
color: #FFFFFF;
}
.page-numbers .current {
background-color: #D77C61;
}
.next.page-numbers,.prev.page-numbers {
border-bottom:1px solid #D77C61;
}
a.page-numbers {
background-color: #D77C61;
text-decoration: none;
color: #FFFFFF;
}
a.page-numbers:hover {
background-color: #333333;
}

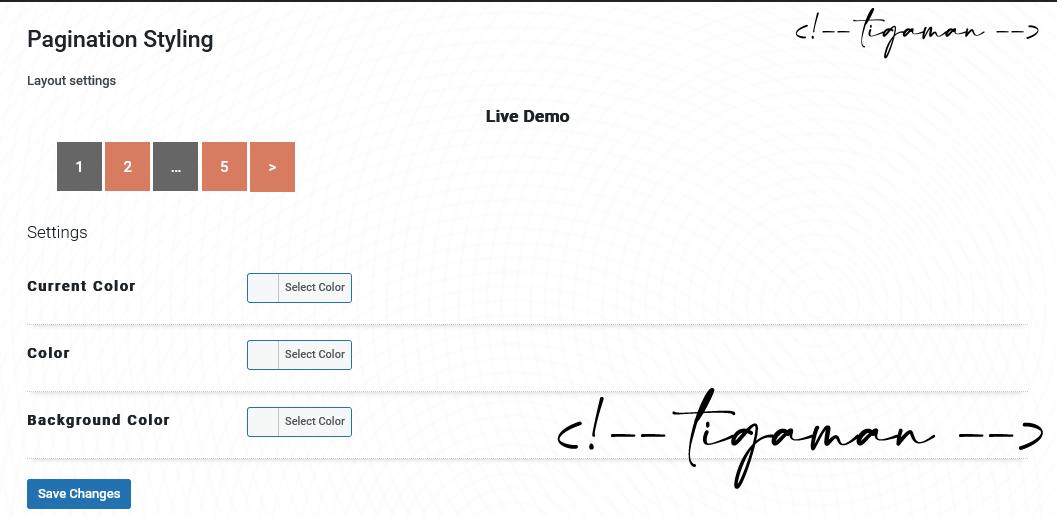
The Posts Pagination WordPress Plugin Settings page

The Posts Pagination Styling Code Snippet And WordPress Plugin